Where do my wedding guests from from?
Plotting on a globe where my wedding guests are coming from.

Tina and I are tying the knot in less than a month! Coupled with this exciting news, I also recently discovered three.js - which provides an easy interface to link R with WebGL graphics.
I’ve plotted great arcs using R before, but decided that, now that our RSVP’s are sorted (thanks to our wedding R/Shiny app…), it was time to have a go at plotting it using this new package. So, below I’ve made a 3D globe showing where our guests come from, and great arcs between their homes and our venue, all directly from R.
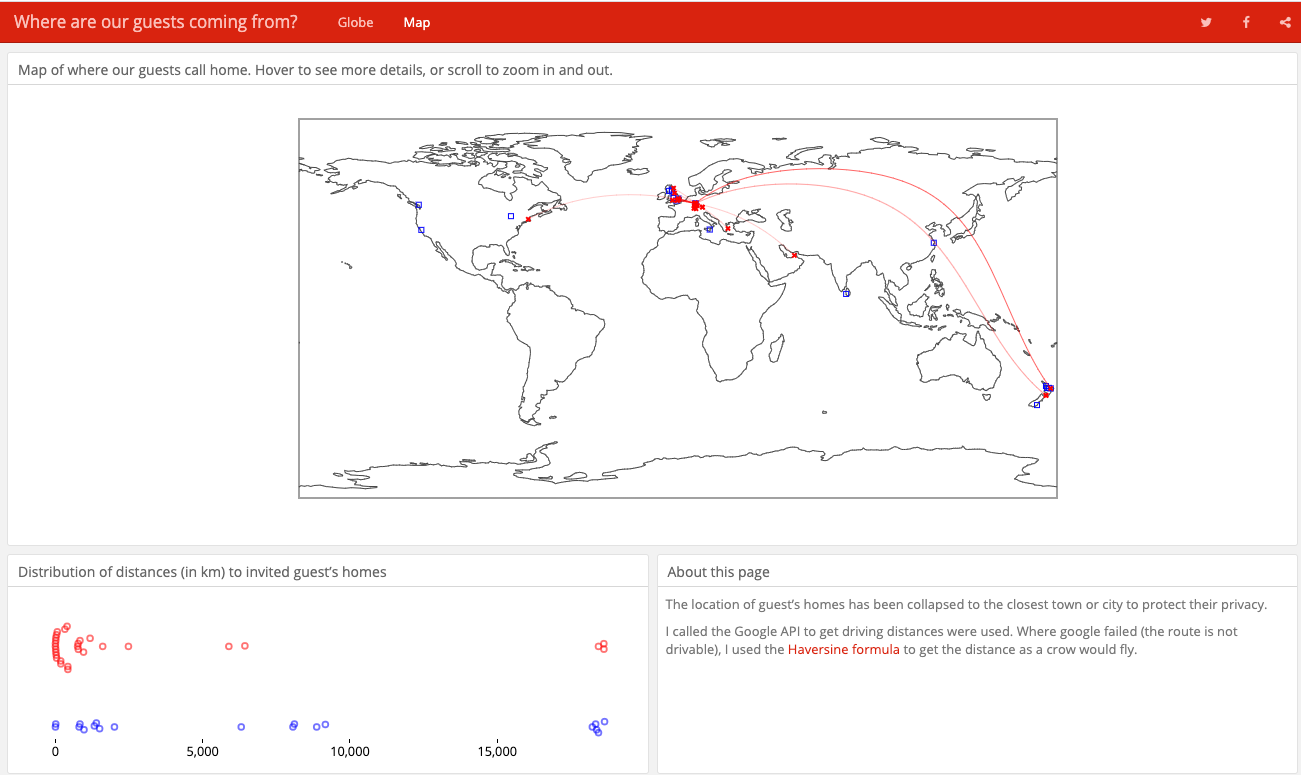
Addresses were collapsed to the closest town. The height is the number of invites sent to the town, and the arcs go from the guest’s address to the venue. Drag it to rotate and scroll to zoom.
It seems to only work well on Chrome - on Safari and Firefox the png
that maps to the globe sometimes fails to load. I haven’t tried IE, but as nothing works on IE,
it’s safe to assume it doesn’t work well there either… Still pretty awesome to do this straight from R,
so I’m forgiving towards it being a work in progress.

The mini dashboard
I wrapped this into a quick dashboard here: NOW RETIRED
How
I called the google API from R to map the wedding invite list to latitudes and longitudes.
The R package ggmap has a function called geocode that lets you pass postal addresses
directly to the google API, so no need to loop through with API calls manually.
The actual plot is via the R package three.js. It maps everything for you - so again, super easy
to use. The dashboard was made with the R package flexdashboard - which seems to be a a
still in development replacement to the fiddly shinydashboard, with the added bonus of also
making static HTML like my dashboard.